Quickly get a project started with our pre-made landing pages, save time and get inspired.

Huge collection of Bootstrap 4 UI Components, easier to install and customisable using SCSS.
Clean & Unique
ZKIN Comes with a lots of unique and useful features, smart and practical use of variables.
Quickly start
Quickly get a project started with essential components of Bootstrap 4 including unique skin.
Easy to use
Fully restyled default Bootstrap functionality. Easier to install and customisable using SCSS.
Extra elements
Includes extra components to help you building impressive websites and applications.
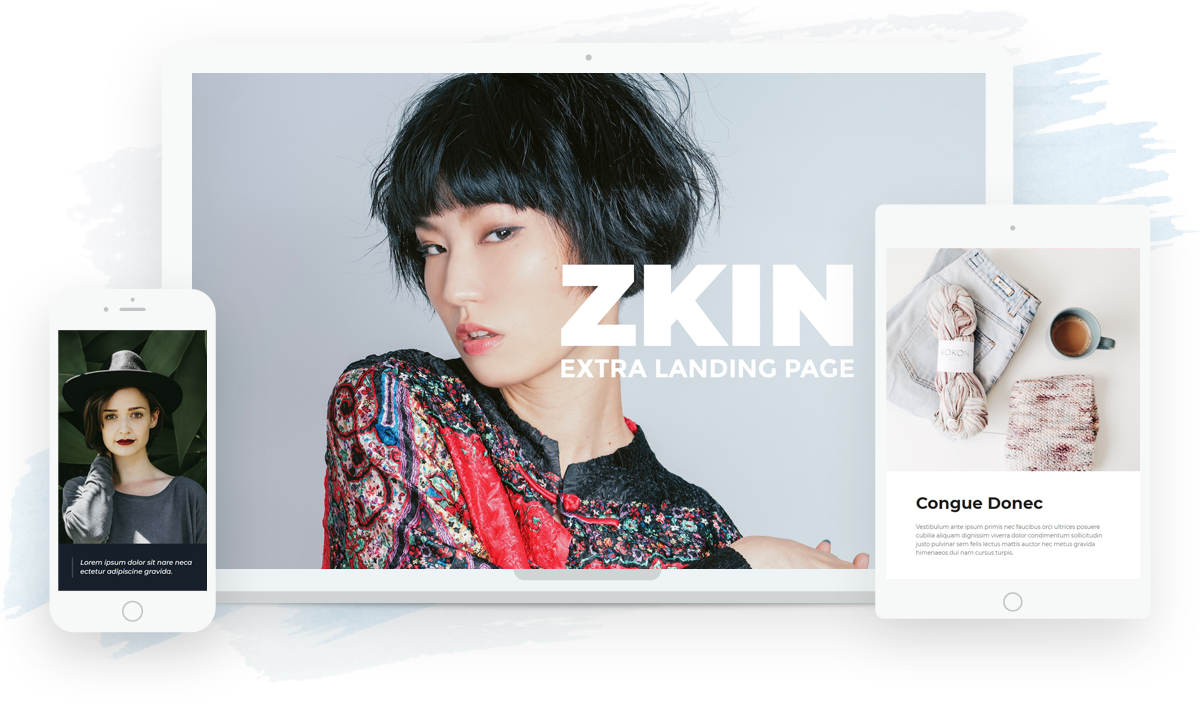
A beautiful premium
Bootstrap 4 UI Kit
Massive Bootstrap 4 Skin with a lots of unique and useful features, smart and practical use of variables. ZKIN comes with essential components of Bootstrap 4 that fully restyled default functionality, also includes extra components such as meta component, section title, dividers and more to help you building impressive websites and applications. ZKIN is an excellent choice for starting work on your new project.
Theme Colors
Many of Bootstrap’s various components and utilities are built through a series of colors defined in a Sass map. This map can be looped over in Sass to quickly generate a series of rulesets. We use a subset of all colors to create a smaller color palette for generating color schemes.
Shadows
Add or remove shadows to elements with box-shadow utilities, you can quickly add or remove a shadow with our box-shadow utility classes. Includes support for .shadow-none and four default sizes (which have associated variables to match).
Headings
All HTML headings, <h1> through <h6>, are available.
.h1 through .h6 classes are also available, for when you want to match the font styling of a heading but cannot use the associated HTML element.
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
Display headings
Traditional heading elements are designed to work best in the meat of your page content. When you need a heading to stand out, consider using a display heading-a larger, slightly more opinionated heading style.
Display 1
Display 2
Display 3
Display 4
Blockquote
For quoting blocks of content from another source within your document. Wrap <blockquote class="blockquote"> around any HTML as the quote. Add a <footer class="blockquote-footer"> for identifying the source. Wrap the name of the source work in <cite>, also use text utilities as needed to change the alignment of your blockquote.
Lorem ipsum dolor sit nare neca ectetur adipiscine gravida.
Lorem ipsum dolor sit nare neca ectetur adipiscine arcu rutrum gravida.
Lorem ipsum dolor sit nare neca ectetur adipiscine gravida.
Lorem ipsum dolor sit nare neca ectetur adipiscine arcu rutrum gravida.
Lorem ipsum dolor sit nare neca ectetur adipiscine gravida.
Lorem ipsum dolor sit nare neca ectetur adipiscine arcu rutrum gravida.
Images
Examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them-all via classes.


Image default

Image rounded

Image rounded circle

Image thumbnail

Image square shadow

Image circle shadow
Tables
Examples for opt-in styling of tables (given their prevalent use in JavaScript plugins) with Bootstrap.
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages. Alerts are available for any length of text, as well as an optional dismiss button. For proper styling, use one of the eight required contextual classes (e.g., .alert-success). For inline dismissal, use the alerts jQuery plugin.
Well done!
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Badges
Examples for badges, our small count and labeling component. Badges scale to match the size of the immediate parent element by using relative font sizing and em units, also can be used as part of links or buttons to provide a counter.
Breadcrumb
Indicate the current page’s location within a navigational hierarchy that automatically adds separators via CSS.
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
Sizes
Types
Social media
Icon buttons
Button group
Group a series of buttons together on a single line with the button group, and super-power them with JavaScript.
Cards
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards.
Featured
Special title treatment
Maecenas a rutrum nunc. Integer aliquet magna non tellus volutpat, quis pretium neque iaculis cras laoreet tellus urna bibendum commodo.
Go somewhereFeatured
Special title treatment
Maecenas a rutrum nunc. Integer aliquet magna non tellus volutpat, quis pretium neque iaculis cras laoreet tellus urna bibendum commodo.
Go somewhereFeatured
Special title treatment
Maecenas a rutrum nunc. Integer aliquet magna non tellus volutpat, quis pretium neque iaculis cras laoreet tellus urna bibendum commodo.
Go somewhereLorem ipsum dolor ectetur gravida.
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Featured
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.

Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.


Card background and color
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Gallery cards






Blog cards
Aliquam neca sapien
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.
Vivamus erat neque
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Morbi urna sapien
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Mauris dolor lacus
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Price table cards
Basic
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Standard
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Premium
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Diamond
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Basic
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Standard
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Premium
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Diamond
- Lorem ipsum dolor
- Aliquam ullamcorper
- Maecenas rutrum nunc
- Vestibulum ante
- Morbi nunc pretium
Social feed cards

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Rhoncus neca sodales
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis yourdomain.com

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Aenean nec dolor vitae
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis yourdomain.com

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum lectus.
Plain cards
Aliquam neca sapien
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Lorem ipsum cursus ectetur gravida.
Cras in fringilla egestas condimentum morbi ut urna nec nunc.

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Vivamus erat neque
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Morbi urna sapien
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Rhoncus neca sodales
Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros

Praesent nec luctus tellus etiam cursus sae sapien in facilisis vestibulum convallis

Morbi ut urna nec nunc pretium iaculis duis porta dui vel dictum tortor lectus iaculis dui quis volutpat eros
Carousel
A slideshow component for cycling through elements-images or slides of text-like a carousel. The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.
Accordion
Using the card component, you can extend the default collapse behavior to create an accordion.
Accordion default
Collapsible Group Item
Collapsible Group Item
Collapsible Group Item
Accordion minimal
Collapsible Group Item
Collapsible Group Item
Collapsible Group Item
Accordion default
Collapsible Group Item
Collapsible Group Item
Collapsible Group Item
Accordion minimal
Collapsible Group Item
Collapsible Group Item
Collapsible Group Item
Dropdowns
Toggle contextual overlays for displaying lists of links and more with the Bootstrap dropdown plugin. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’re made interactive with the included Bootstrap dropdown JavaScript plugin.
Forms and Input group
Examples form control styles, layout options, input group and custom components for creating a wide variety of forms. Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
Inputs
Select
File browser
Input group icon
Addon
Search
Icon with button
Icon with dropdown
Custom file input
Checkboxes
Radio Buttons
Switches
Textarea
Inputs
Select
File browser
Input group icon
Addon
Search
Icon with button
Icon with dropdown
Custom file input
Checkboxes
Radio Buttons
Switches
Textarea
Jumbotron
A lightweight, flexible component that can optionally extend the entire viewport to showcase key marketing messages on your site.
Hello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
It uses utility classes for typography and spacing to space content out within the larger container.
Learn moreHello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
It uses utility classes for typography and spacing to space content out within the larger container.
Learn moreList group
List groups are a flexible and powerful component for displaying a series of content. Modify and extend them to support just about any content within.
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
Navs
Navigation available in Bootstrap share general markup and styles, from the base .nav class to the active and disabled states. Swap modifier classes to switch between each style. The base .nav component is built with flexbox and provide a strong foundation for building all types of navigation components. It includes some style overrides (for working with lists), some link padding for larger hit areas, and basic disabled styling.
Tabs
Takes the basic nav from above and adds the .nav-tabs class to generate a tabbed interface. Use them to create tabbable regions with tab JavaScript plugin.
Tabs
Takes the basic nav from above and adds the .nav-tabs class to generate a tabbed interface. Use them to create tabbable regions with tab JavaScript plugin.
Navbar
Examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
Pagination
Examples for showing pagination to indicate a series of related content exists across multiple pages. Pagination is built with list HTML elements so screen readers can announce the number of available links. Use a wrapping <nav> element to identify it as a navigation section to screen readers and other assistive technologies.
Popovers
Examples for adding Bootstrap popovers, like those found in iOS, to any element on your site.
Progress
Examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels.
Progress thick
Progress thick rounded
Progress thin
Progress thick
Progress thick rounded
Progress thin
Toasts
Push notifications to your visitors with a toast, a lightweight and easily customizable alert message. Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They’re built with flexbox, so they’re easy to align and position.
Tooltips
Examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage.